Why do Magento websites need PWA?

What is PWA?
PWA stands for a progressive web application. This is an application built from web technologies we all know and love, like HTML, CSS and JavaScript, but with a feel and functionality that competes with a true native application. Thanks to some clever plugins, you can turn almost any website into a progressive web application.
On the other hand, all PWA must ensure three essential criteria: Fast (respond to user interactions almost immediately), Reliable (can work in poor network conditions) and Tham gia (for a smooth experience like apps).
This means you can build PWA fairly quickly, involving a native application that is difficult to develop. In addition, you can provide all the features of the native application, such as push notifications, offline support, and more.
PWAs are becoming popular. Many major websites, PWAs, such as Starbucks.com, Pinterest.com, Washingtonpost.com and Uber.com can actually install on the home screen and provide an experience equivalent to their native applications.

Magento and PWA
You must be no stranger to PWA, because they were introduced by Google in 2015. Due to irresistible features, PWAs are being combined by global businesses.
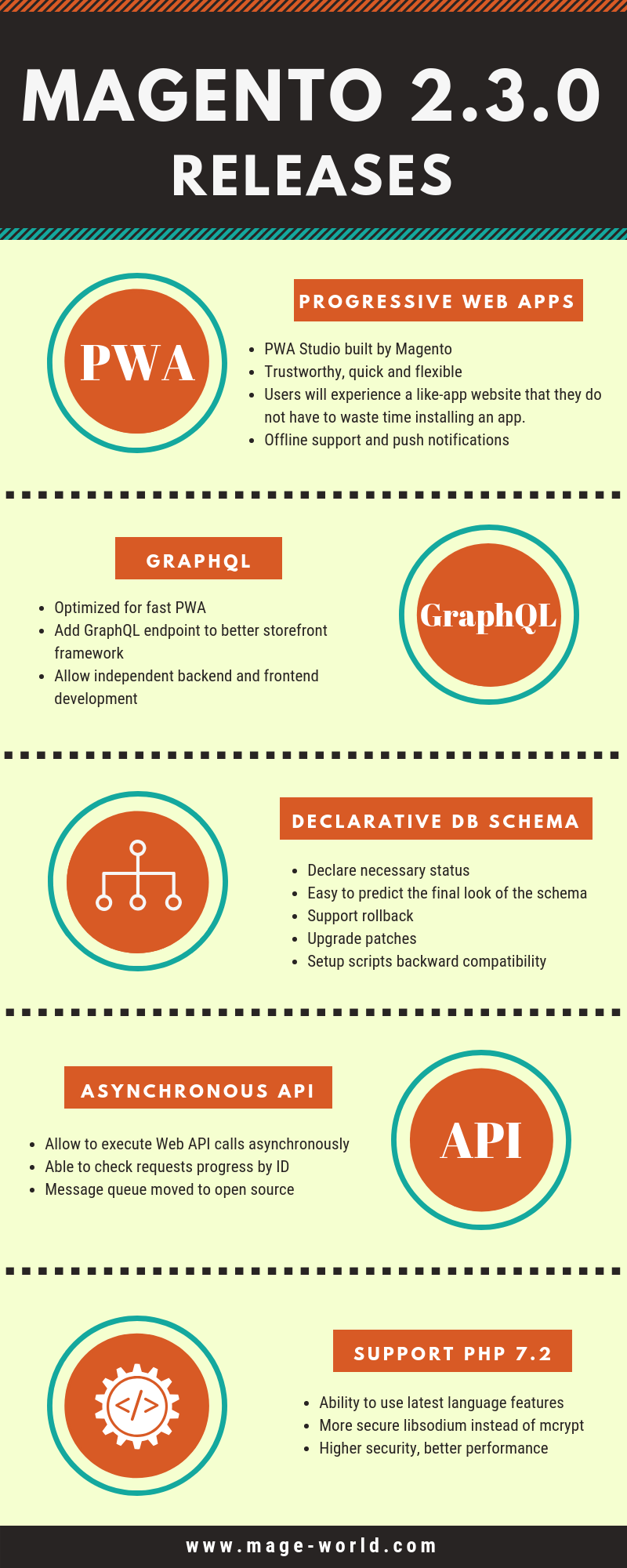
In 2017, Magento partnered with Google to bring the best PWA features to the Magento platform in late 2018. Magento 2.3 was then released with a series of impressive updates and Magento PWA was one of them.
Check out Magento Open Source 2.3 and Magento Commerce 2.3 release notes for more info.
In fact, Magento was one of the first e-commerce platforms to allow users to fully utilize the potential of PWA. Magento has also introduced PWA Studio to provide the necessary tools for developers to create and maintain a successful PWA store on top of Magento.
Google has also released an open source tool called Lighthouse using developers that can audit a PWA site.

Why should you apply PWA in Magento 2?
According to Statista, 39.6% of US e-commerce sales generated from mobile phones are expected to reach 44.7% by the end of 2019. Looking at the reality of e-commerce promoting sales More online, Magento made a smart decision to integrate PWA with Magento to benefit with better user experience and conversion.
Access to mobile users:
With the growing trend of mobile commerce, Magento 2 PWA can work offline and users can browse the store, as long as they have visited it! Provide a mobile app like experience for your store with Magento PWA Studio!
When the user accesses your PWA-supported Magento store on the browser, a popup to the Add to home screen will appear. When the user clicks on it, the store's PWA version is added to the user's home screen. Now a mobile web user is transformed into a mobile app user, allowing you to take advantage of the benefits of e-commerce!
Responsive design:
According to Google, websites with responsive designs that outperform SERP and PWA provide a consistent experience in any screen, be it mobile, tablet or desktop, due to it will help your site rank higher in Google search results.
Increasing number of users:
Users tend to download apps for their favorite and most popular shopping brands like Amazon and Flipkart. With PWA, users can click once to add the web store's PWA to mobile phones. This feature allows great one-click downloads through which drives multiple user downloads.
Lower development and maintenance costs compared to native applications:
For native applications, you'll have to develop two separate applications (one for iOS and one for Android), resulting in a doubling of time. and efforts to develop and maintain the application. On the other hand, a single code base is required to create PWA that can run regardless of the operating system.
Works offline:
PWA sites store some web content to serve even when users are offline.
Save time:
No need to develop another app for Android and iOS!
Cross-platform compatibility:
Using PWA in Magento, a single web code is sufficient to run on multiple platforms, so it can run in all browsers and mobile platforms. Also, there is no need to update PWA from the app store as they are updated in real time like a website.
Higher conversion rates:
If you compare the conversion rates of web and mobile apps, mobile apps are definitely more effective. Because Magento PWA provides an application-like experience with the added advantages of faster loading, low data usage and cross-platform compatibility, you can see your conversions maximized.

The method is available to convert Magento 2 website to PWA
Install the Magento 2 PWA extension
This is the easiest way to add progressive Web App features to your existing Magento website. Now, there are Magento 2 PWA extensions from different vendors (both free and paid) to choose from.
Use Magento 2 PWA Studio
Magento introduced Magento 2.3 PWA Studio to help us develop, deploy and maintain a PWA storefront for Magento 2 websites.
Convert Your Site To PWA Using Magento 2 PWA Theme
Magento 2 PWA Theme is an advanced PWA integration solution, based on Magento 2.3 PWA Studio, ReactJS and GraphQL. It consists of two parts: the expanded PWA store API and the integrated API to connect this storefront and the Magento backend.
Many experts believe that the Progressive Web Application will replace the original application to bring the best effect. We may know that for sure but the significant growth of PWA in the future is undeniable. That is why the PWA integration in Magento 2 sites should be conducted as soon as possible.
The post helps you get an overview of this topic. Also, let me know if you can list out more features and benefits. Discussion of PWA Studio for Magento 2 is welcome in the Comments section below!
Related Posts

Magento 2.3.4: What you need to note (Release notes)

Some new features on Magento 2.3

Review: Ask Me Anything Event For Magento 2 Technical Team


