7 Useful And Easy Ways To Optimize Your Magento 2.3 In Only 15 Minutes

One of the most well-known and dedicated ecommerce website platforms that can do all above things and even more is MAGENTO and version Magento 2.3 come to us as the newest version of this powerful platform and as a new era of ecommerce innovation. It provides us more convenient features(PWA features, better security, etc.)and also more complexities of code structures, so in exchange of those conveniences we might have to face with a challenge – Low Speed. For a business ecommerce website, enhancing speed is truly necessary to improve customer’s experiences when visiting your online stores. In this document we will give you 7 easy and helpful way to optimize and speed up your Magento2.3 dramatically in just 15 minutes.
- - Turn on Caching
- - Image Optimization
- - Enable Compression
- - Make fewer HTTP requests
- - Merge CSS and JS Files
- - Using CDN (Content Delivery Network)
- - Reduce Server Response Time
1. Turn On Caching
Cache contains configurations, text, images, etc. that your website has just be browsed, keeping those things in your site’s cache too much or for a too long time could badly impact the site’s performance. So knowing how to manage and refresh cache correctly is worth a lot.
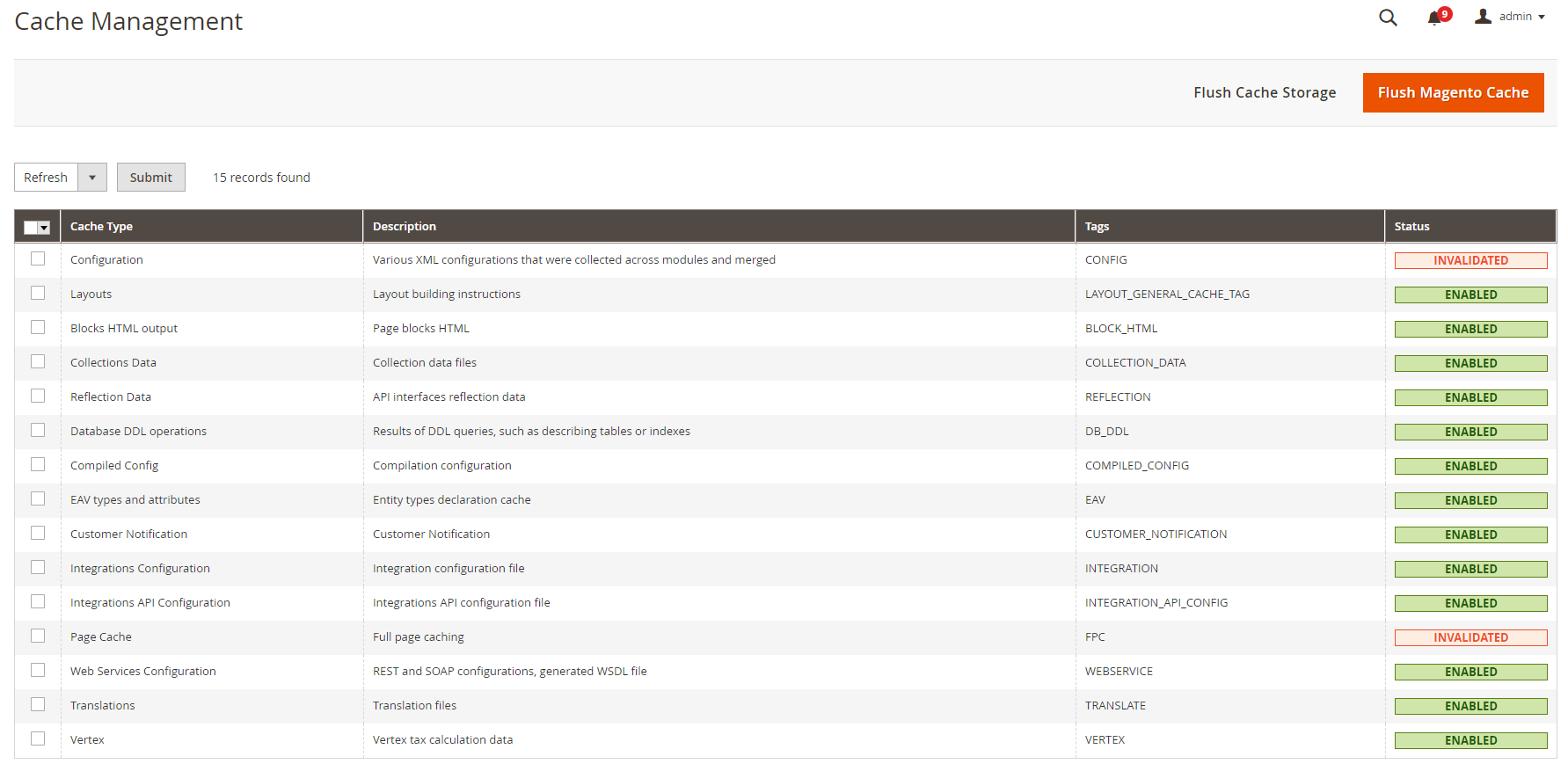
In the backend of your Magento, System -> Cache Management

Here you can see many options of cache management. To FLUSH any items, you just choose them by clicking on checkboxes, choose action you want to do with chosen items(enable, disable, refresh) then SUBMIT to deploy the actions you have chosen.
2. Images Optimization
When it comes to a website, images are extremely essential to transmit information to viewer and fascinate them sometime. A proven image is worth more than 1000 words, so paying attention and to insert images on your sites is very worth it. However image size could be a problem for your site’s performance, cause the heavier images are, the more time needed to upload those on your site whenever visitors access. Thus Compressing Images should always be thought of and done before putting any of those image on your site. Here are tactics you should follow for this deal:
- Format
+ Use JPEG format for Product image
+ PNG or SVG format are highly recommended for layout and logo, as well.
- Resolution
saving images with resolutions match exactly the resolution they would be displayed on your site is highly recommended. The higher resolution, the larger and heavier your images will be and saving a high-resolution image then displaying it with a low resolution is truly wasteful.
- Compression
Compressing images before using it for your site is also a good way to reduce size by stripping away unnecessary metadata, but we actually have to sacrifice some of their quality, though. Anyway when talking about performance enhancing, forgetting some unneeded quality and metadata is truly worth it. Some application to compress images you could take a look: JPEG Optimizer, Optimizilla, Kraken.io, etc.
3. Enable Compression
GZIP compression is a very powerful feature to level up your site’s speed. When your site gets a request from visitors, it will compress requested pages(significantly reduce size of pages) then transfer those pages to visitor’s computers. At visitors side, the compressed pages will be decompressed and displayed. The key thing to enhance site’s performance here is the compressing and depressing processes, it takes much less time to compress and depress pages than directly transfer original heavy files over the internet.
To enable GZIP Compression you just put following texts in nginx config file.
- gzip_types: text/plain application/x-javascript text/javascript text/xml text/css image/x-icon image/bmp image/png image/gif; to
- gzip_types: *;
4. Merge CSS and JS files
Next step you should follow to improve performance for your site is merging all separated CSS and JavaScript files into one, meaning that after this process of merging all CSS files or JavaScript files will be condensed into one single file that help to reduce significantly size and enhance performance.
To merge CSS files in Magento2.3
- On the backend, click StoreàConfiguration (setting section).
- Select Developer under Advance section.
- Open CSS Settings.
Select Yes in Merge CSS Files fields. Finaly you click Save Config to apply the changes.
To merge JavaScript files in Magento2.3
- On the backend, click StoreàConfiguration (setting section).
- Select Developer under Advance section.
- Open JavaScript setting.
Select yes in Merge JavaScript Files filed then click Save Config to apply the changes.
5. Using CDN(Content Delivery Network)
CDN is named as the world’s fastest content delivery network. It is a special system of network that help to deliver pages and other kind of content to end user based on their geographical location, original webpage and content delivery server. This service is a truly efficient way t speed up your site and bring it a high traffic. The closer CDN is to user, the faster contents will be delivered.
Bellow is how to set up CDN for Magento2.3 stores. Admin Panelà Storeà Configurationsà Generalà Webà Base URLS(Secure).
6. Reduce Server Response Time
Magento2 default Cache functionality already help your site to reach a pretty good responding time (approximate 0.5s). But this amount actually is not as good as what google expects. Thus Magento2.3 supports Full Page Cache via Varnish cache. This one can shorten the responding time of your site significantly, the result would be just 0.1 – 0.2s.
Admin Panelà Configuration à Advancedà Systemà Full Page Cache
Uncheck Use System Value at the right side of Caching Application field, then Choose Varnish Cache(Recommended) by using a drop box there.
Finally, you just open Varnish Configuration then complete all settings inside this section.
7. Make Fewer HTTP Requests
Related Posts

Create latest news block via frontend in Magento 2

Create the news detail page via frontend in Magento 2

Create the news list page via frontend in Magento 2


